ワードプレスのPerformance Labプラグインの、Modern Image Formatsを使用して
拡張子Webp次世代フォーマットでの画像への変換をしてみました。

まずは、Performance Labプラグインを右上からインストールします。

詳細を表示をクリックしてくださいね。


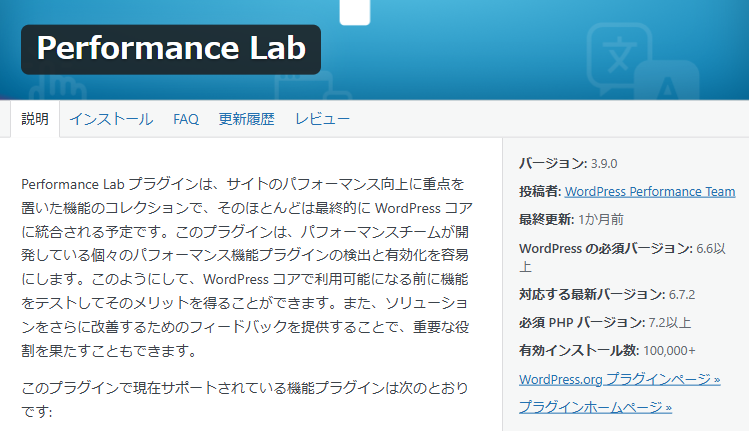
詳細を表示をクリックすると、上記の画面になります。
ワードプレスの対応バージョンが表示されています。
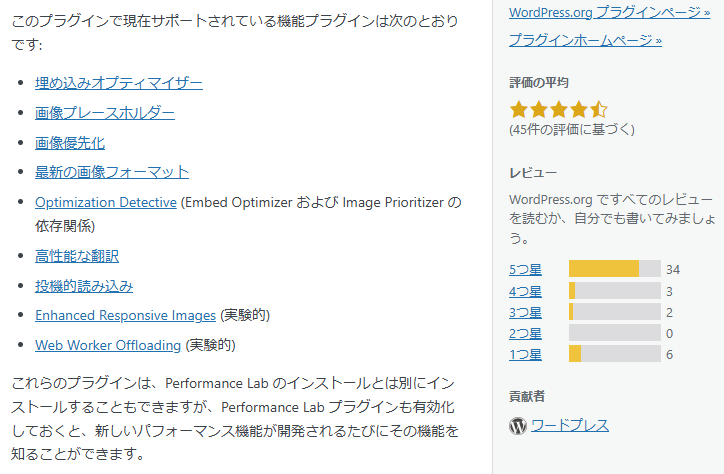
そして、その下記にはPerformance Labのサポートされているプラグイン9つが
記載してあります。
一度、前の表示に戻ってくださいね。

前のプラグインに戻り、左のSettingsをクリックしてください。

すると、上記の画面になります。英語表示を日本語翻訳にしてあります。
最新の画像フォーマット(Modern Image Formats)の、もっと詳しく知るをクリックしてください。

この画面の右下から、最新の画像フォーマット(Modern Image Formats)をインストールしてくださいね。
有効化してみて、もし自社サイトの表示などレイアウト
何か不具合が出ていましたら無効化してくださいね。
私の場合は、特別に何も不具合などはありませんでした。


これが、インストールした最新の画像フォーマット(Modern Image Formats)です。
2つありますが、下記(最新の画像フォーマット)が日本語に翻訳したものです。
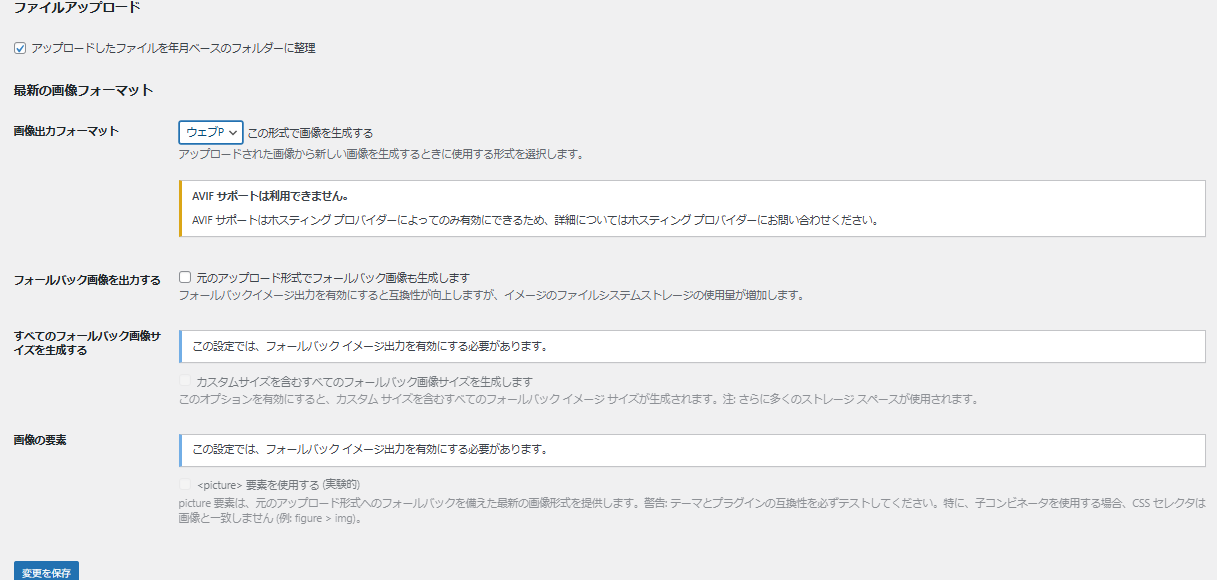
Settingsをクリックしてください。


いろいろな、オプションがありますが
このままで良いと思います。

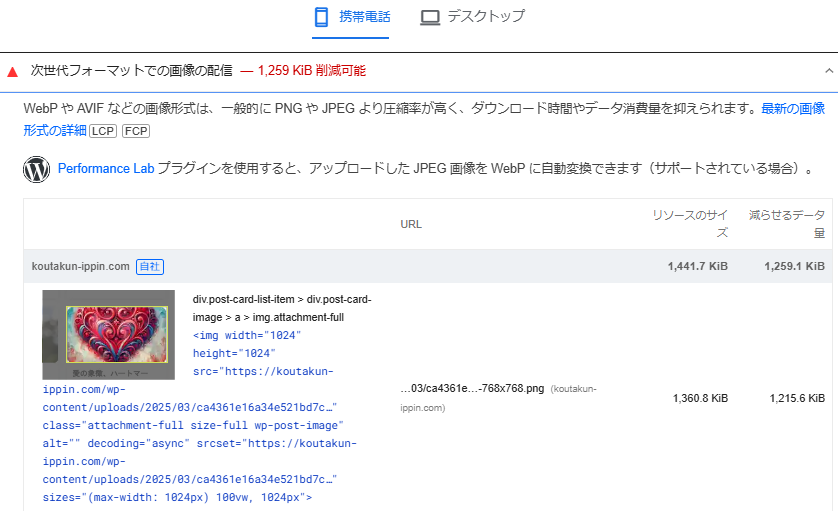
これが、今の私のサイトパフォーマンスの状態です。


これが、画像の減らせるデータ量です。
まずは、インストールした最新の画像フォーマット(Modern Image Formats)を有効化します。
WordPressに先にアップロードしてある既存の画像は、勝手に変換されていないので安心してください。
有効化して、新たにアップロードする画像が対象です。
いくつか、変換してみました。


上が元の画像5MBで、下が変換した画像303KBまで減ったデータ量です。
このハートの画像をpngからwebpに変換してみて
消費データ量が減った結果です。
下記の2種類の画像も変換してみました。


上の4MBから、下の144KBです。


上の10MBから、下の364KBです。
だいぶ、減らせることができますね。
次世代のWebp次世代フォーマットでの画像への変換でした。
まとめ
私の場合、他のプラグインを使用していましたが
この次世代プラグインも減らせることができます。
しかし、(サポートされている場合)もあったりとあるので
上手く、変換しても効果がなかったりもあると思います。
まだ、これからのプラグインですので期待もして良いと思います。
今お使いのプラグインと比べてみて、良い効果がある方を
使用してみるのも良いかもしれません。